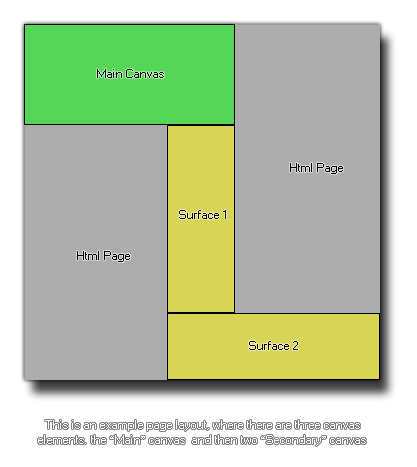
This function allows you to attach a surface to a canvas element that already exists in your web page, meaning that you can effectively split up portions of your game to be drawn at various different places within the page. To that end, you must have defined the canvas element correctly within the *.html page of your game using the correct sizes and names that correspond to the surfaces you wish to create. So, you would have your "main" canvas, and then your secondary surface canvas elements, which will be assigned using this function to the correct surfaces. The following image is an example of how a page with three canvas elements would be set up:
 The page layout can be tricky, especially if you wish all the elements to line up correctly, but once the hard task of creating the layout has been completed, you can then add this html file as
the default page file for the game using the html5 tab of the
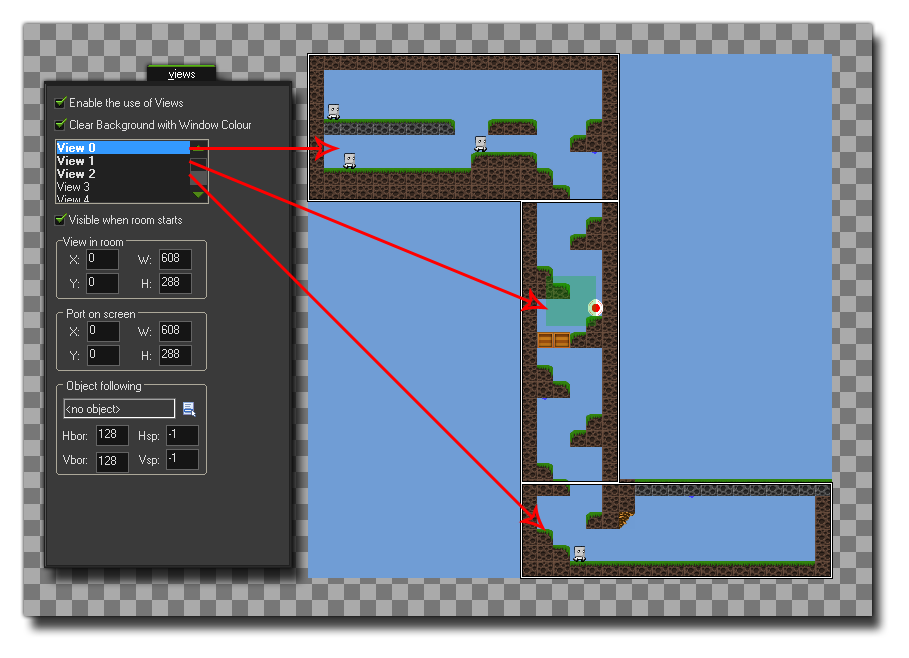
Global Game Settings. The next thing you should do is set up your room and views, as each surface will need to be associated with a specific view to "capture" the game images (see the view variable
view_surface_id[0...7]). The image below shows how the game room for the above canvas example would be set out:
The page layout can be tricky, especially if you wish all the elements to line up correctly, but once the hard task of creating the layout has been completed, you can then add this html file as
the default page file for the game using the html5 tab of the
Global Game Settings. The next thing you should do is set up your room and views, as each surface will need to be associated with a specific view to "capture" the game images (see the view variable
view_surface_id[0...7]). The image below shows how the game room for the above canvas example would be set out:
 Finally you would then use this function to create the surfaces, with the name being the same as that used for the canvas elements and the size corresponding to the size of that same canvas. The function
will return the index of the surface which should be stored in a variable for future function calls. When the surface is first created, it may contain "noise" as basically it is just an area of memory that is put aside
for the purpose (and that memory may still contain information), so you may want to clear the surface before use with a function like
draw_clear_alpha.
Finally you would then use this function to create the surfaces, with the name being the same as that used for the canvas elements and the size corresponding to the size of that same canvas. The function
will return the index of the surface which should be stored in a variable for future function calls. When the surface is first created, it may contain "noise" as basically it is just an area of memory that is put aside
for the purpose (and that memory may still contain information), so you may want to clear the surface before use with a function like
draw_clear_alpha.